It provides three templates: Custom, Browser and RSS.



It provides you with fields to specify how to handle orientation changes and zooming.


There is a Home Screen icon editor.

Here is how the Browser template looks when run using the iPhone Simulator.


I copied the Ski Report icon from the Dashboard Widget.


I then tried to dump the contents of the Translation Dashboard widget into an iPhone Web Application. It nearly worked.


The RSS template allows you to enter an RSS field URL and customize which and how many articles should appear.

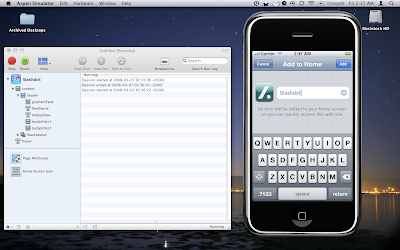
I added Slashdot's Home Screen Icon.

Running it in the simulator.






Deploying the Web Application is very easy.
Select "Deploy Web Application" from the File menu, and it outputs a folder that you can put on your server.


Apple iPhone SDK with Dashcode allows you to make web apps:
With Apple iPhone SDK anyone can now code a web application for the iPhone.
How you may well ask?
Well Apple’s iPhone SDK includes a new version of Dashcode which makes easy of web-app development for the iPhone.
You can start off using the default browsing screen template, (and the interface includes preset styles we associate with the iPhone) or simple code your own.
Those new to iPhone development will be pleased to hear that it is possible for them to take the slider plate and add on gauges, indications, form elements, forward/back buttons and much more, all with a little knowledge of code.
One drawback I can possibly see is with the new Dashcode just maybe the web will suddenly be inundated with an abundance of new iPhone web-apps.
More than likely most will not be that good, but then again maybe some amateur developer may develop a really cool web-app, who knows?
So if you are a budding web-app developer, or even if not, go and download the iPhone SDK and have a play at web-app development, you may just be very good at it.

